Instructions
Set up Timer
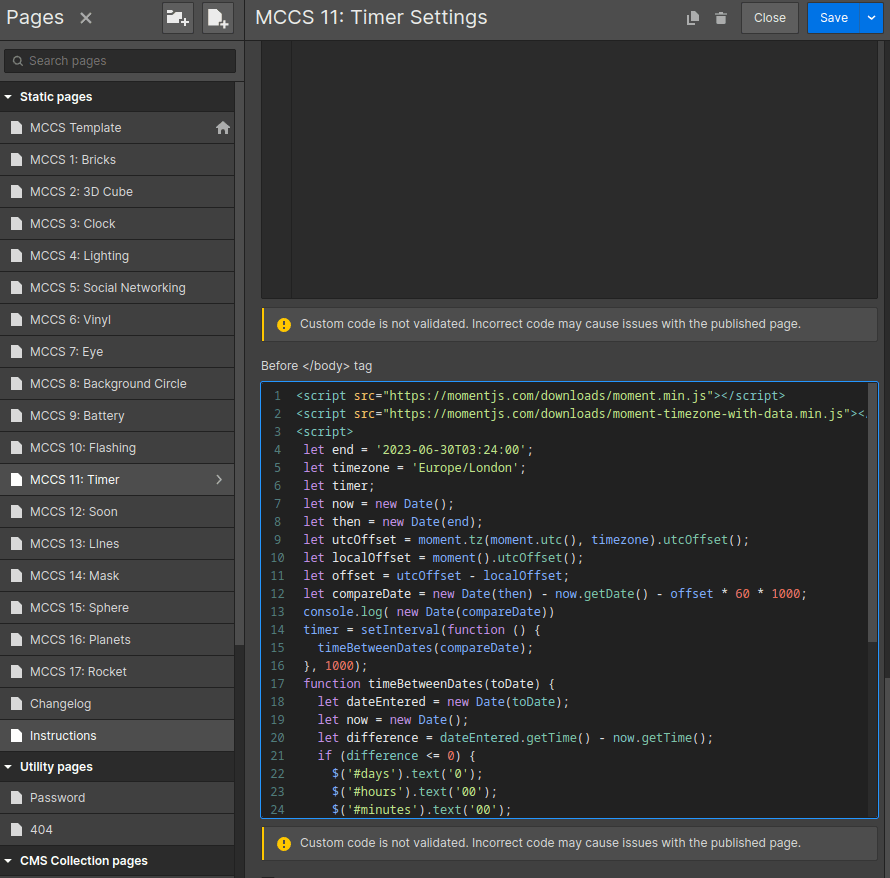
Instructions for setting the timer on page MCCS 11.
1. Сopy the following code to the clipboard:
<script src="https://momentjs.com/downloads/moment.min.js"></script>
<script src="https://momentjs.com/downloads/moment-timezone-with-data.min.js"></script>
<script>
let end = '2023-06-30T03:24:00';
let timezone = 'Europe/London';
let timer;
let now = new Date();
let then = new Date(end);
let utcOffset = moment.tz(moment.utc(), timezone).utcOffset();
let localOffset = moment().utcOffset();
let offset = utcOffset - localOffset;
let compareDate = new Date(then) - now.getDate() - offset * 60 * 1000;
console.log( new Date(compareDate))
timer = setInterval(function () {
timeBetweenDates(compareDate);
}, 1000);
function timeBetweenDates(toDate) {
let dateEntered = new Date(toDate);
let now = new Date();
let difference = dateEntered.getTime() - now.getTime();
if (difference <= 0) {
$('#days').text('0');
$('#hours').text('00');
$('#minutes').text('00');
} else {
let seconds = Math.floor(difference / 1000);
let minutes = Math.floor(seconds / 60);
let hours = Math.floor(minutes / 60);
let days = Math.floor(hours / 24);
hours %= 24;
minutes %= 60;
$('#days').text(days);
$('#hours').text(zeroFirst(hours));
$('#minutes').text(zeroFirst(minutes));
}
}
function zeroFirst(num) {
return num > 9 ? num : "0" + num;
}
</script>
2. Go to the properties of the "MCCS 11: Timer" page and paste this code into the "Before </body> tag" field:

3. Find the text 2023-06-30T03:24:00 and set date to specific day in the future to finish timer. Next, find the text Europe/London and put the time zone in its place. See full list of timezones here
